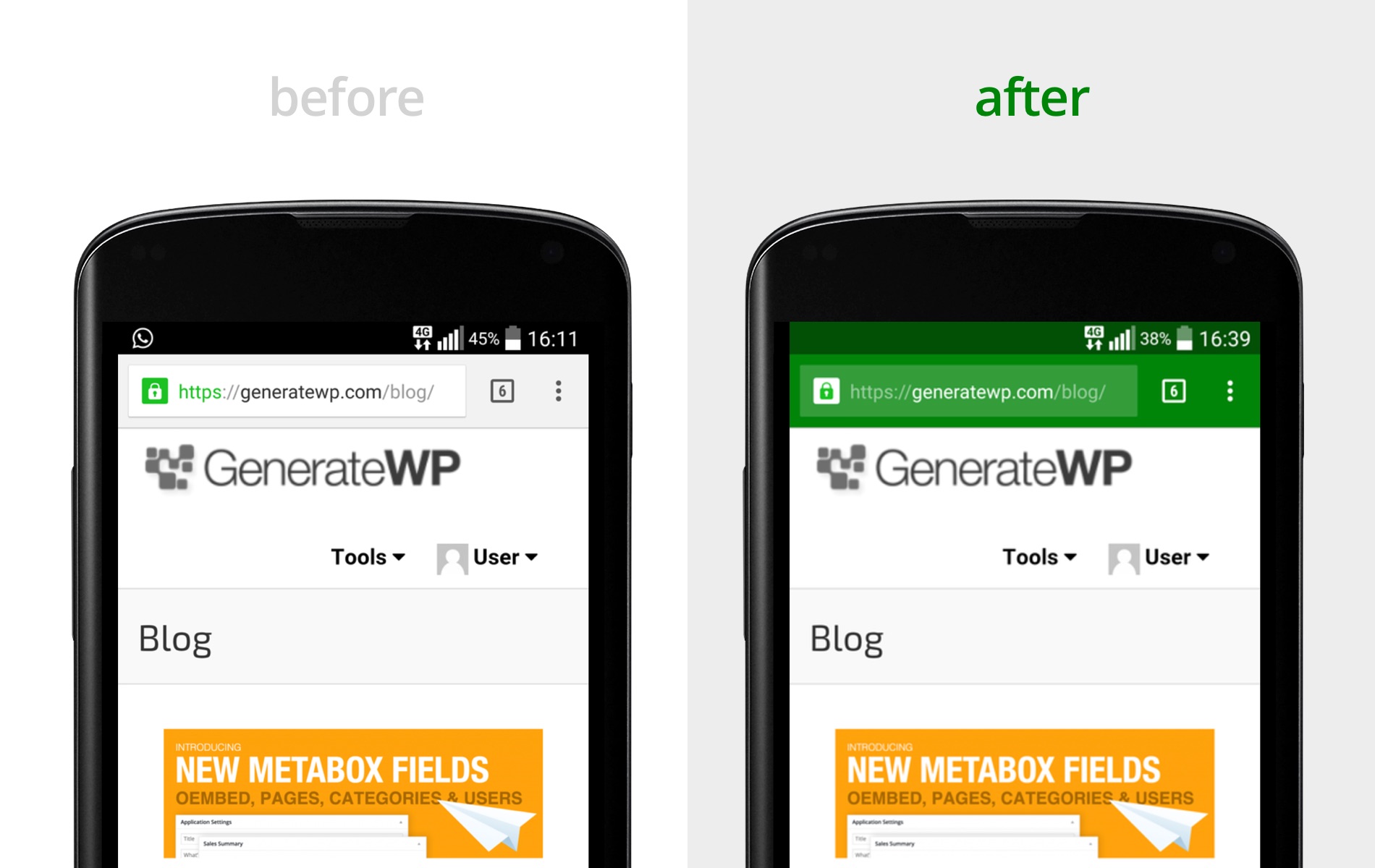
google chrome - "Add to homescreen" button in Android does not show website as a Web App - Stack Overflow

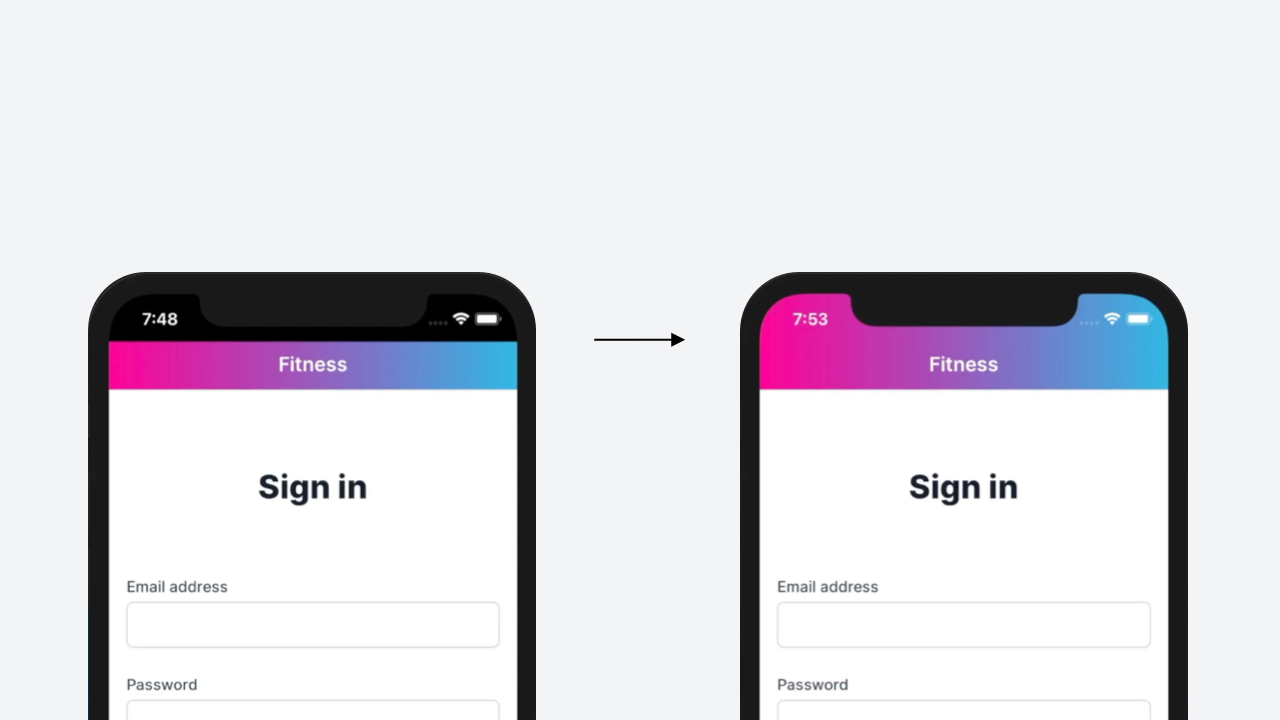
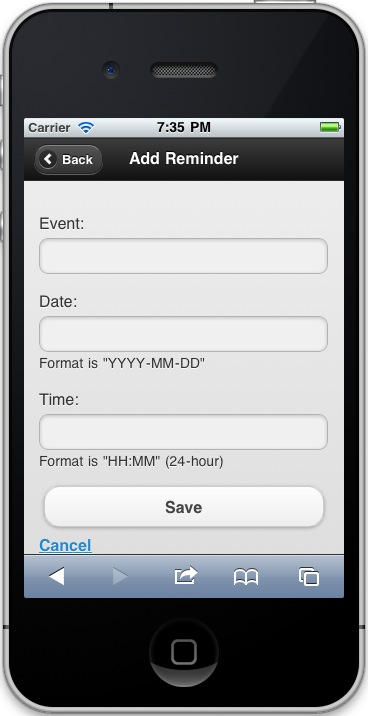
Don't use iOS meta tags irresponsibly in your Progressive Web Apps | by Maximiliano Firtman (firt.dev) | Medium
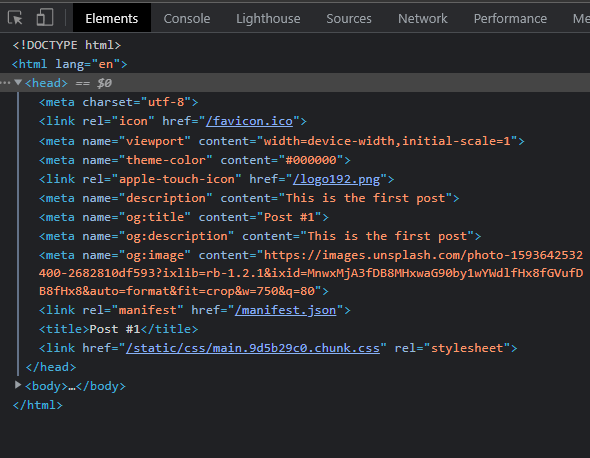
added apple mobile web app capable meta tags by scraymer · Pull Request #46 · cheeaun/hackerweb · GitHub
Apple-mobile-web-app-capable meta tag breaks login persistence on iOS Safari · Issue #1792 · OctoPrint/OctoPrint · GitHub