jquery - Fit text perfectly inside a div (height and width) without affecting the size of the div - Stack Overflow

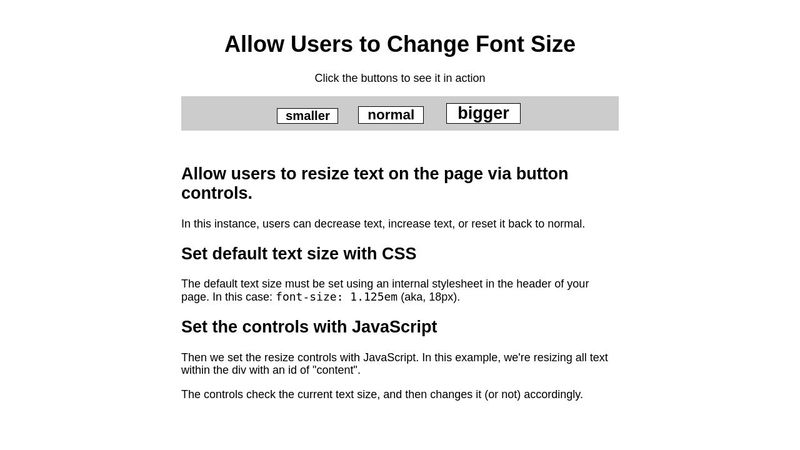
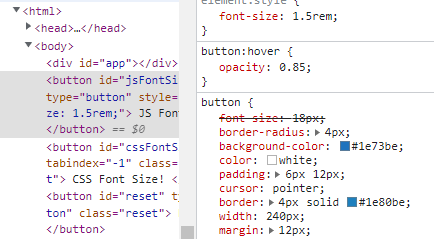
Change Button Font Size with JavaScript or CSS: 2 Easy Ways! | by Jon Middaugh | The Clever Dev | Sep, 2022 | Medium

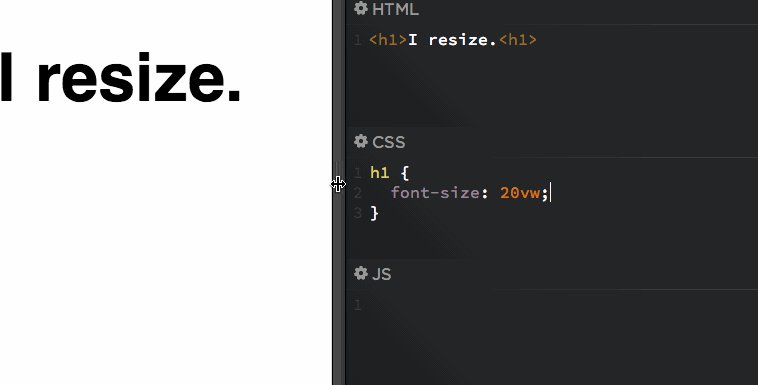
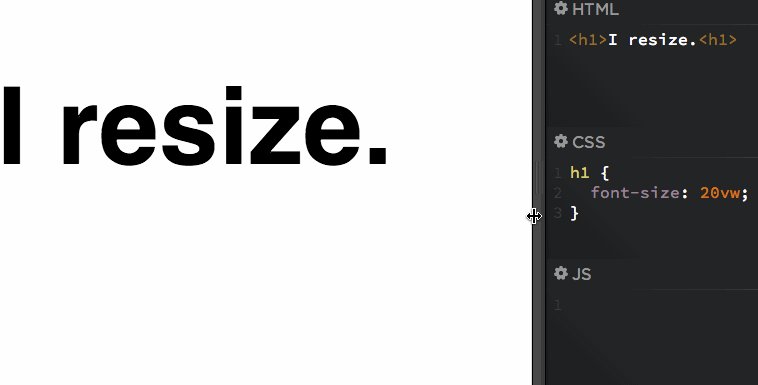
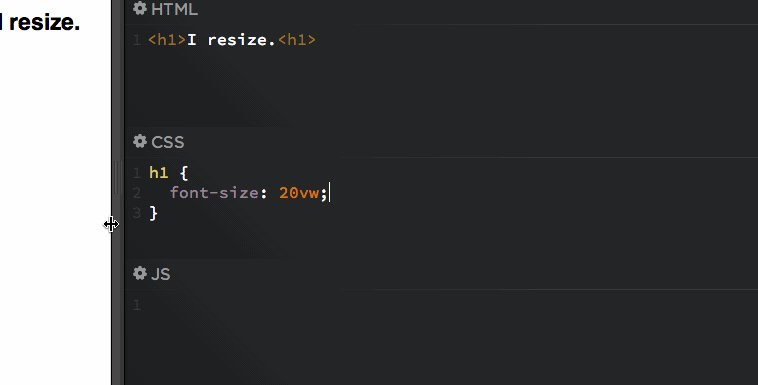
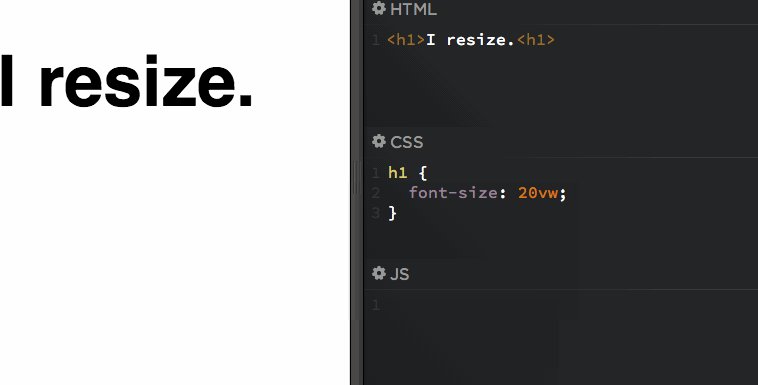
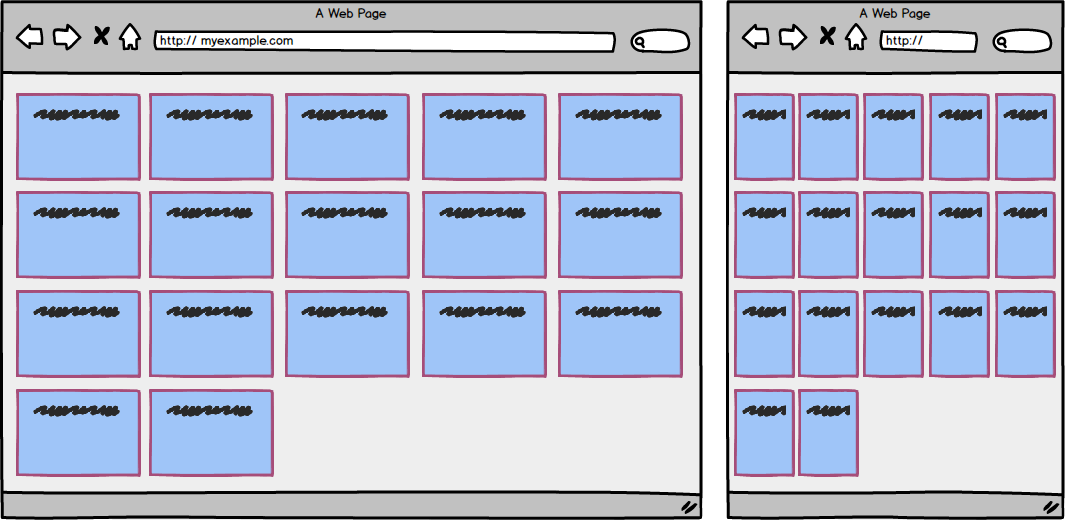
Resizing box elements and typography without media queries in CSS | by Emilija Stojmenovska | Netcetera Tech Blog