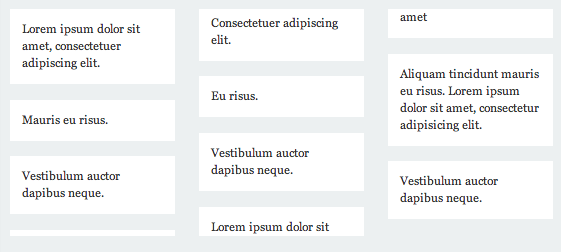
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

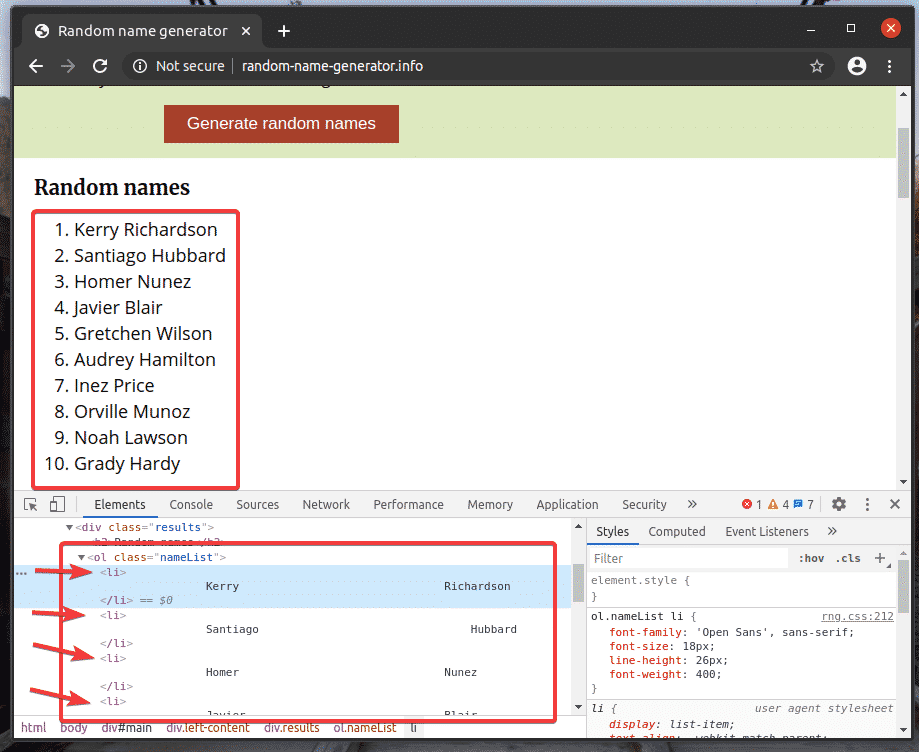
This exercise nests anchors within `<li>` elements. Wouldn't it make more sense to make the entire `<li>` a clickable anchor by nesting the `<li>` in anchor tags instead? - HTML FAQ -













![What is HTML? What Does HTML Stand For? [Solved] What is HTML? What Does HTML Stand For? [Solved]](https://www.freecodecamp.org/news/content/images/size/w2000/2022/04/pexels-pixabay-270404.jpg)